
Welcome to the 2nd edition of Launch Week, where we unveil a product or feature release from Monday to Friday to share what our team has been working on in the past three months. If you haven't already, head over here to subscribe for future product updates and launch weeks.
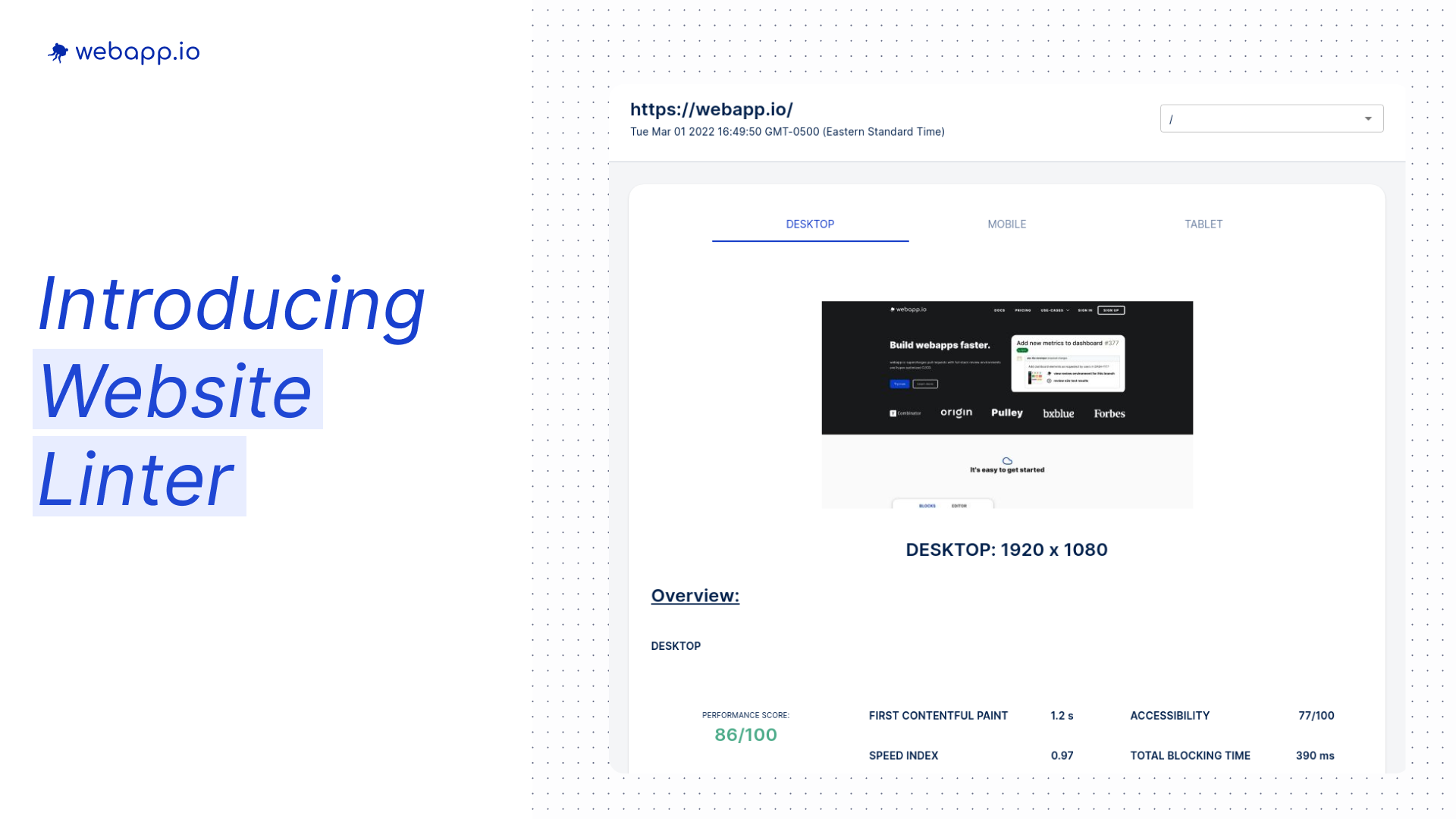
Product release #1: Website Linter by webapp.io
Access level: general availability

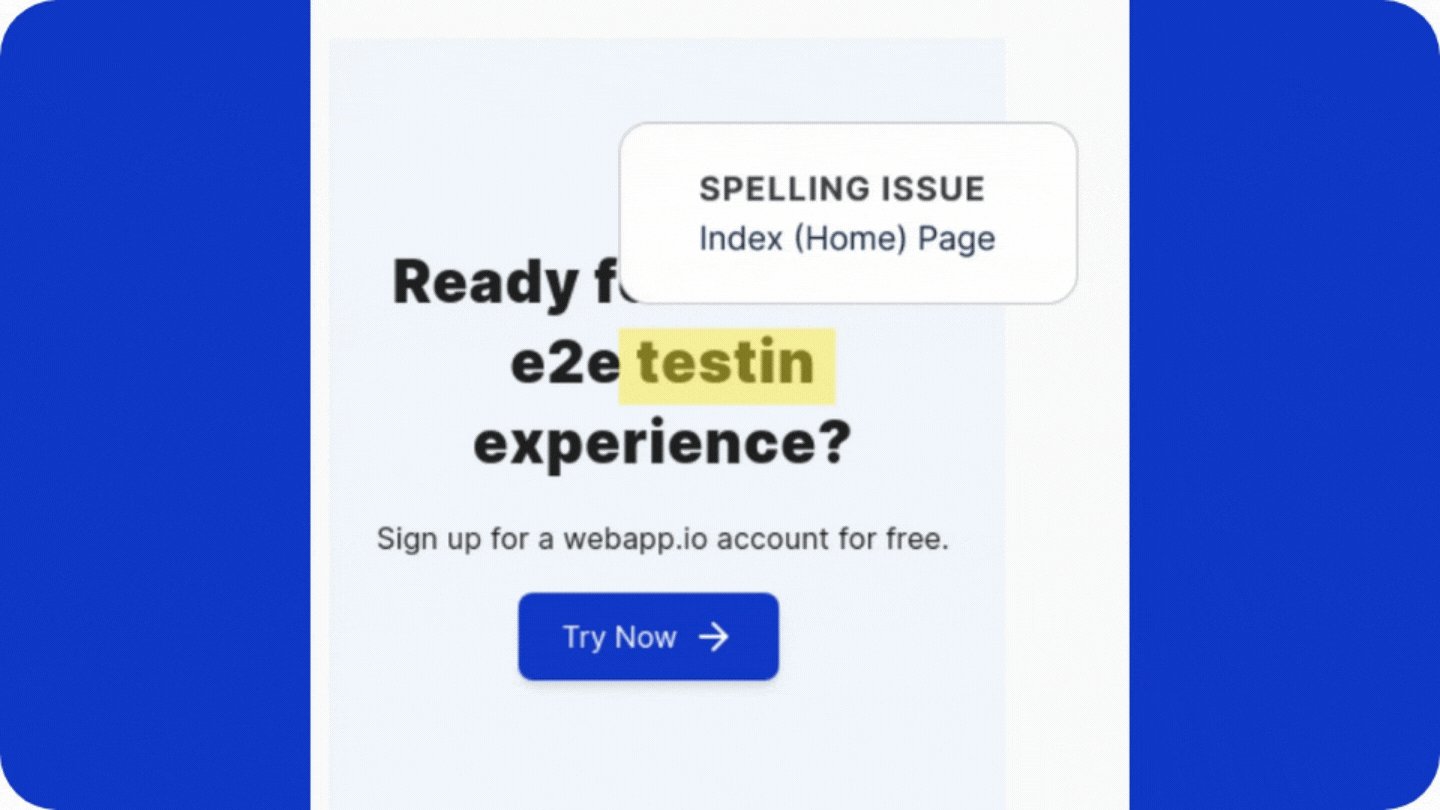
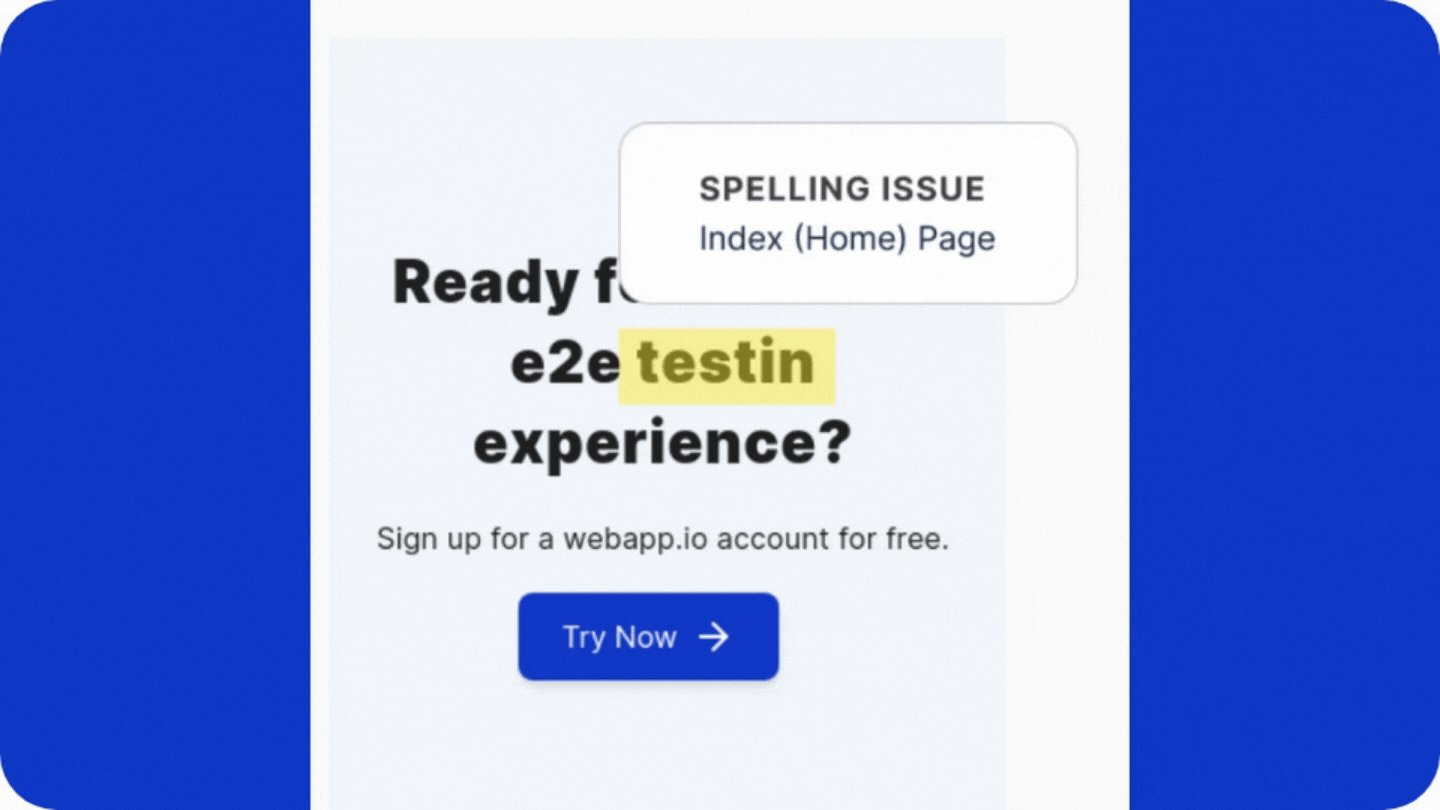
The Website Linter is a tool that provides you with an overview of how your website is performing at any given time. The tool completes an analysis on every page and produces a page performance report.
Here's a demo video below of how it works from our engineer, Joshua.
Why we built Website Linter
Website Linter is a project led by Joshua D'Souza, one of webapp.io's developers. Joshua's previous experience in software development was focused on accessibility engineering where he worked closely with designers, marketers and other developers to make sure even the slightest spelling mistake would be dealt with before pushing to production. Even the best teams are prone to human error, an easy fix that could have been done if reports were generated on a regular cadence, for each page of the website. While tools like Cypress can help test usability workflows, more often than not, spelling mistakes or layout issues can be forgotten in the development cycle that can dramatically hurt website performance or professionalism.
"I built Website Linter because I got frustrated with finding website errors that could have been caught earlier if it was easier to do so. We all know how code reviews can go and it can get fairly easy to gloss over simple errors. " - Joshua D'Souza, Software Developer at webapp.io

Top 3 benefits for Website Linter users:
- Fix horizontal scrolling issues: Determines whether there are any elements on your web page that has horizontal scrolling issues. This can contribute to mobile and web responsiveness for your website pages.

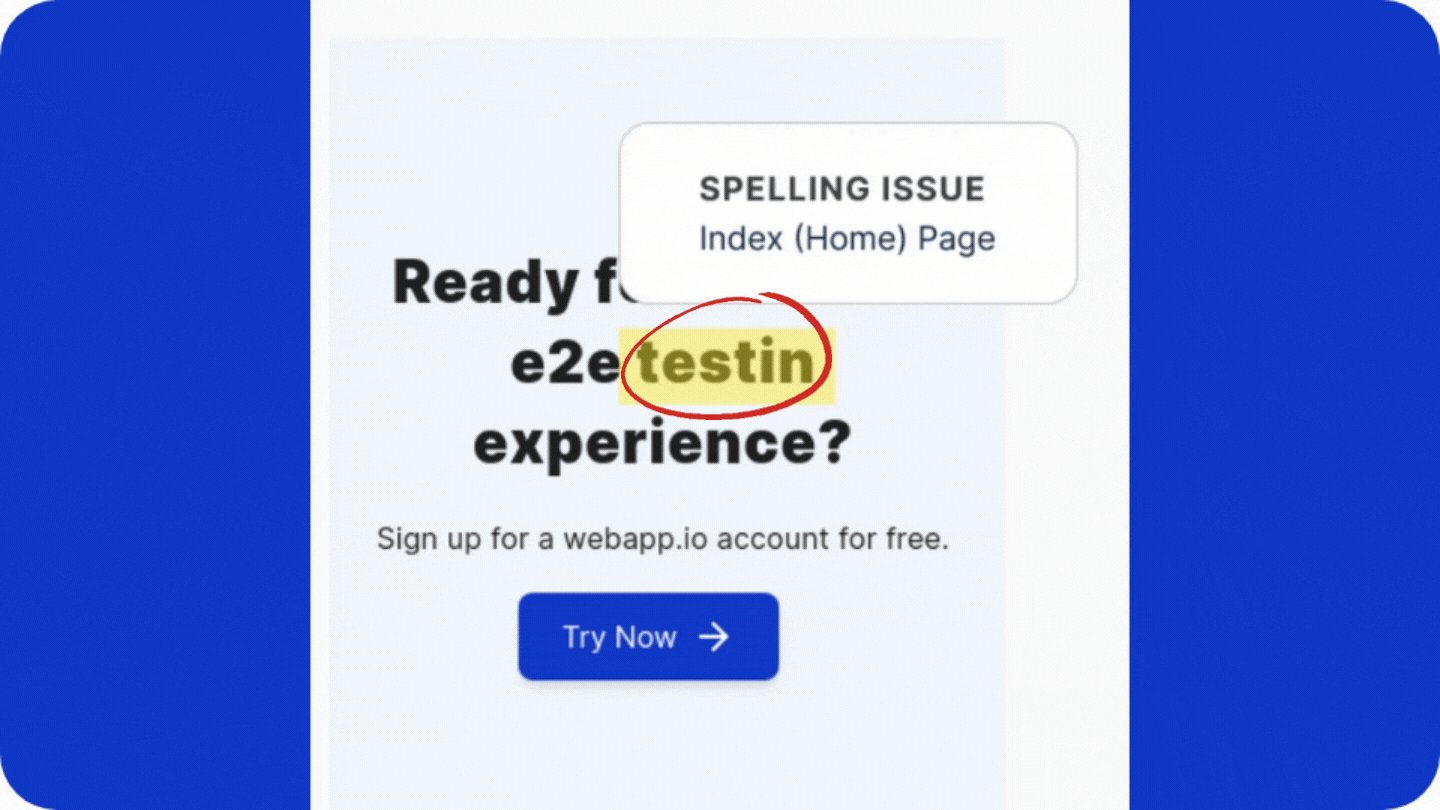
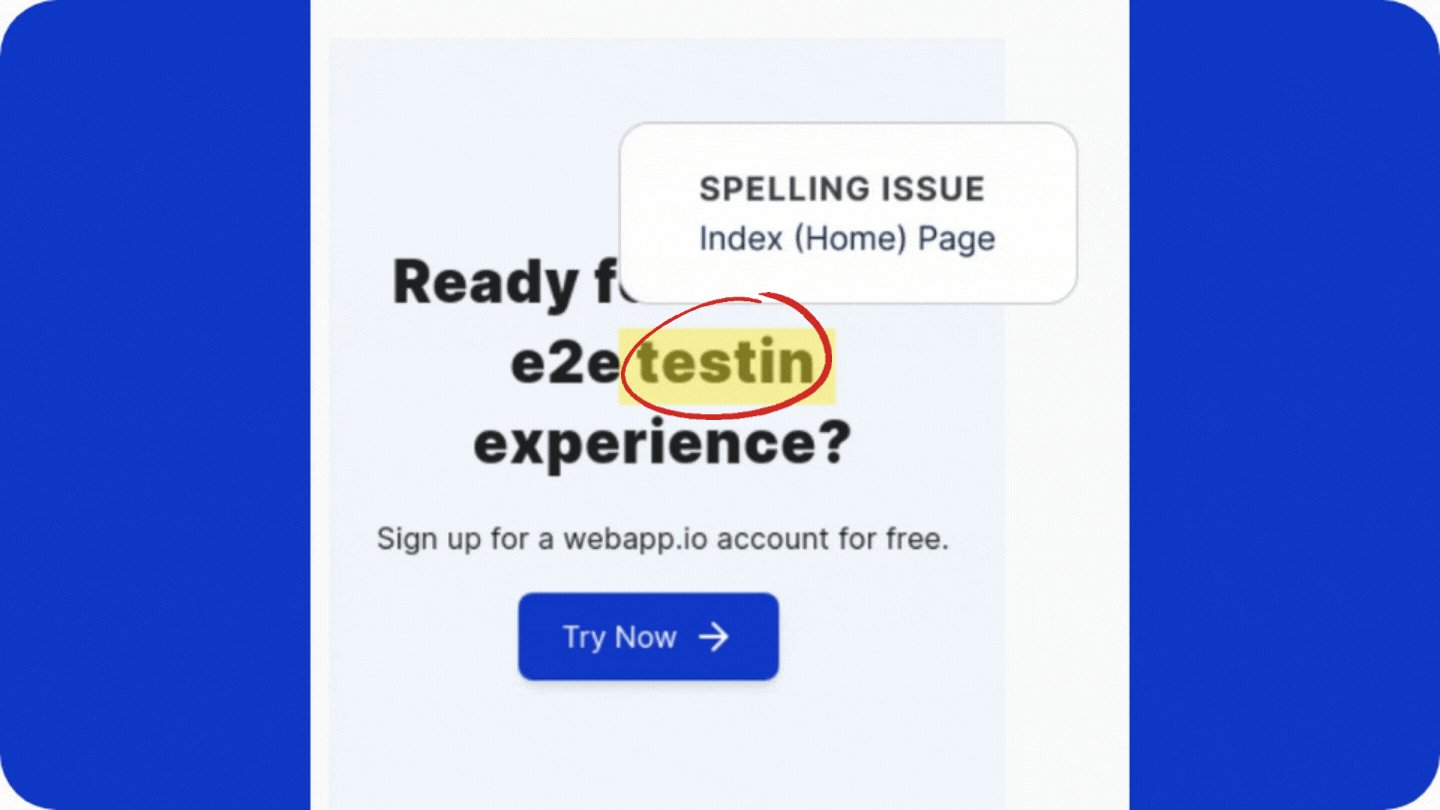
2. Get a list of spelling errors per page: Spelling mistakes appear in production more often than you think. Website Linter provides you with a list of potential spelling errors you can audit. You can see example reports of bigger companies like Netlify, LogRocket and AWS.

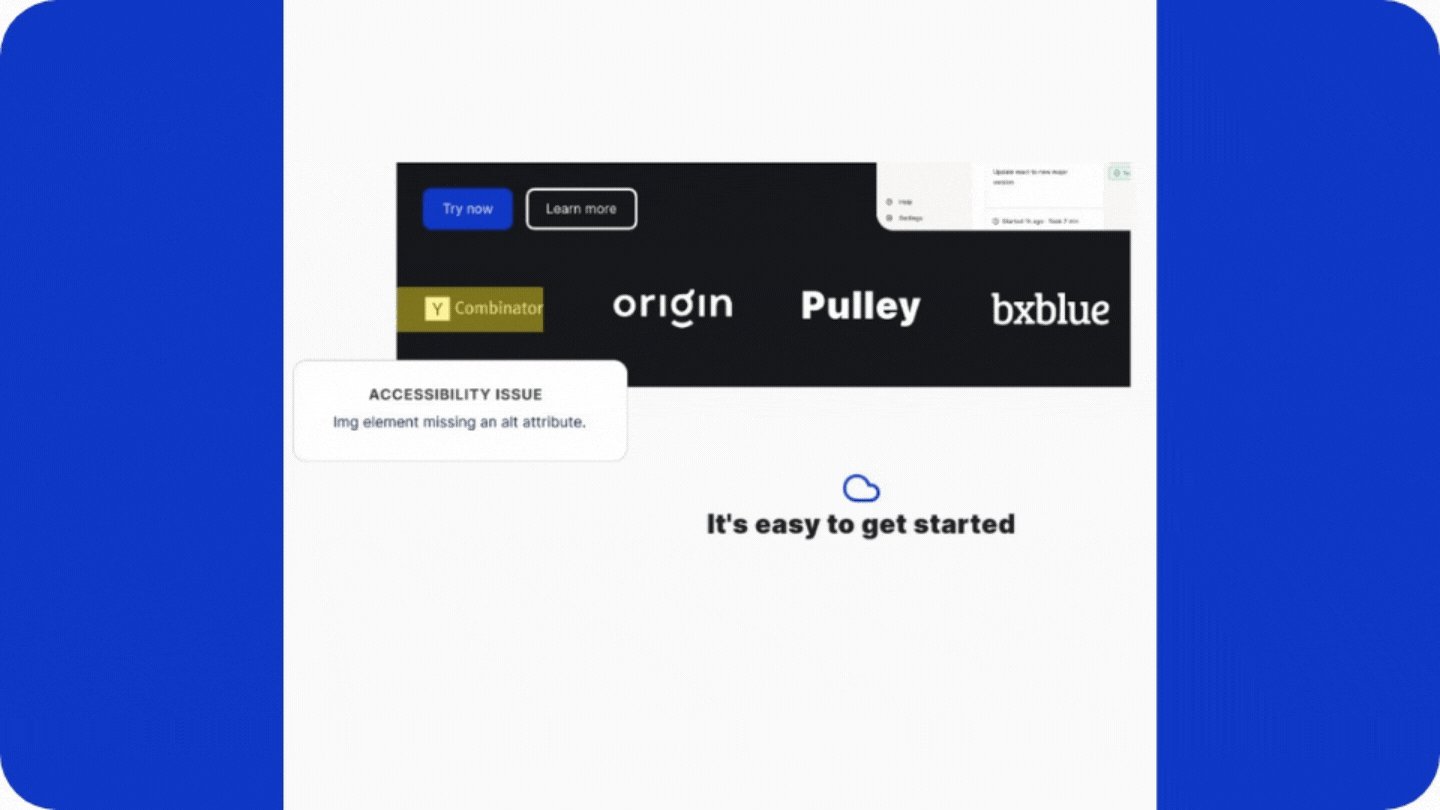
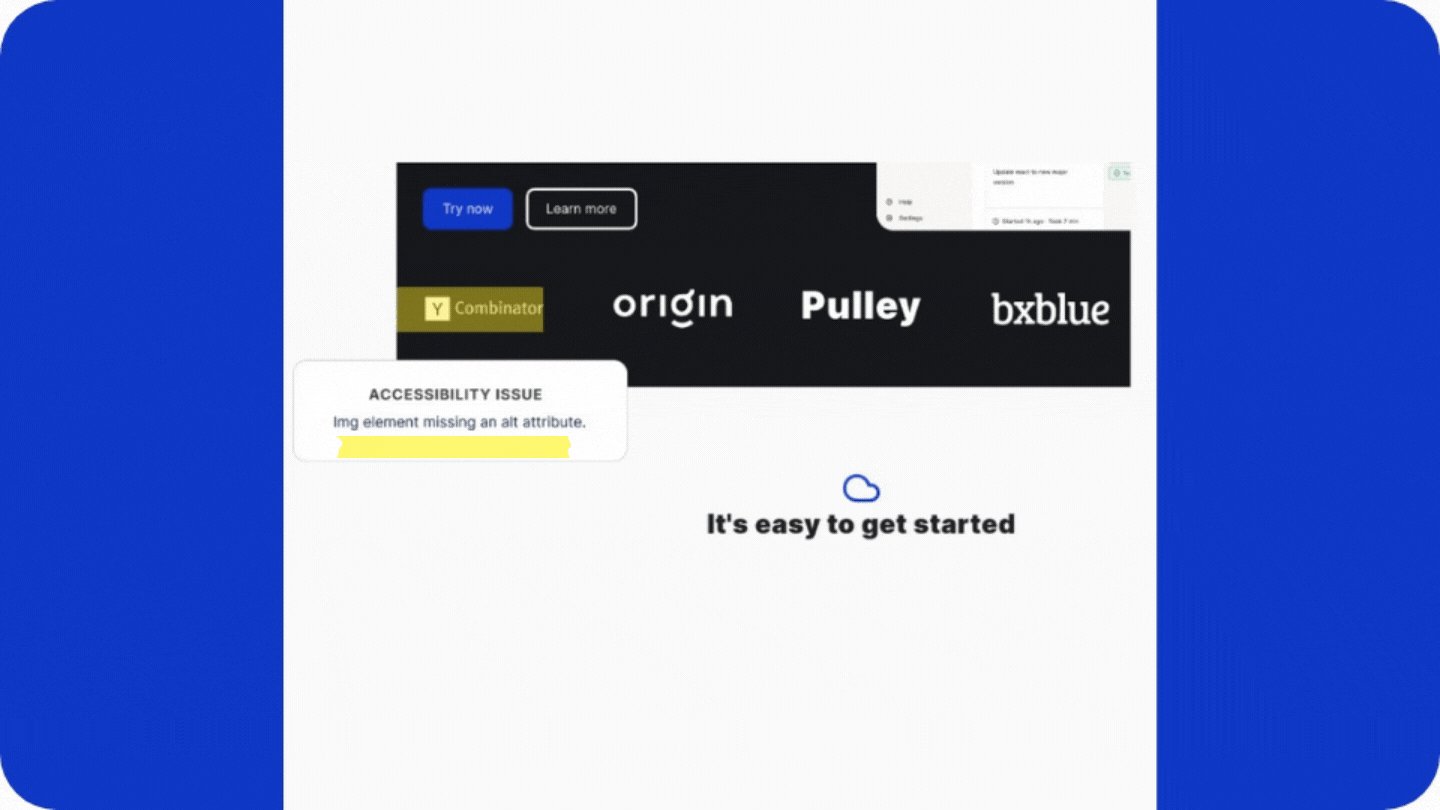
3. Recommendations for fixing accessibility Issues: Get a recommendations report on accessibility issues your website can improve on with the reference to the WCAG (Web Content Accessibility Guidelines).

Ready to get started? Sign up for free here and check the "Website Linter" tab to access your own website's reports.
