
Welcome to the 2nd edition of Launch Week, where we unveil a product or feature release from Monday to Friday to share what our team has been working on in the past three months. If you haven't already, head over here to subscribe for future product updates and launch weeks.
Product release #2: Pull Request Comment Template (V2)
Access level: general availability for GitHub, beta for Bitbucket and GitLab
Pull Request Comment Template by webapp.io allows you to customize your pull request review workflows per repository. You can make pull requests more insightful by adding CI build times, more accessible by adding Cypress links that automatically show up, or even entertaining - try adding a meme or two to your pull request to delight your reviewer (or as a checkpoint to make sure they actually saw it). We released an earlier version of this in Q4 2021's launch week that you can read about here.
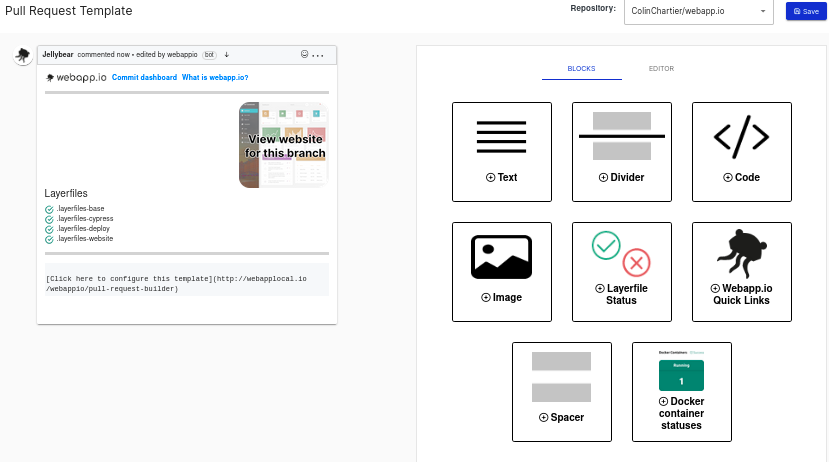
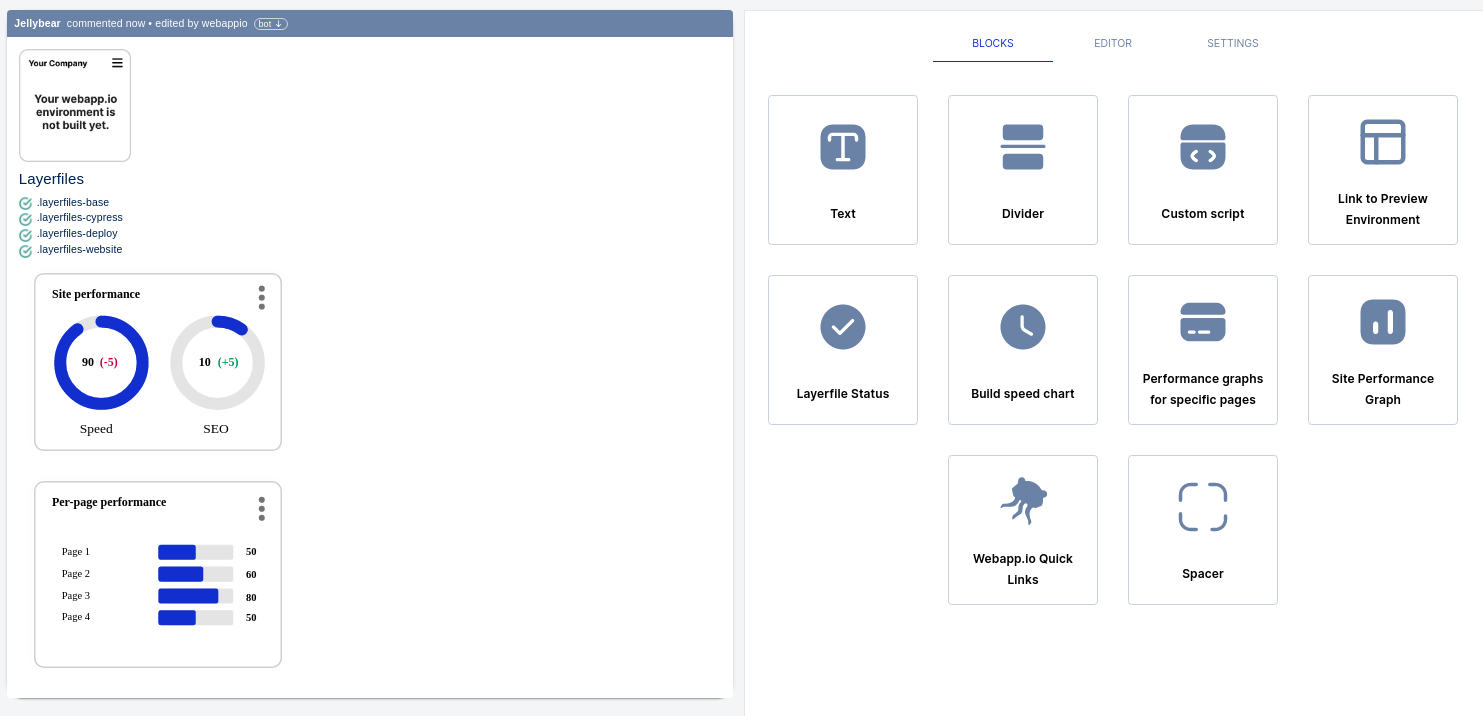
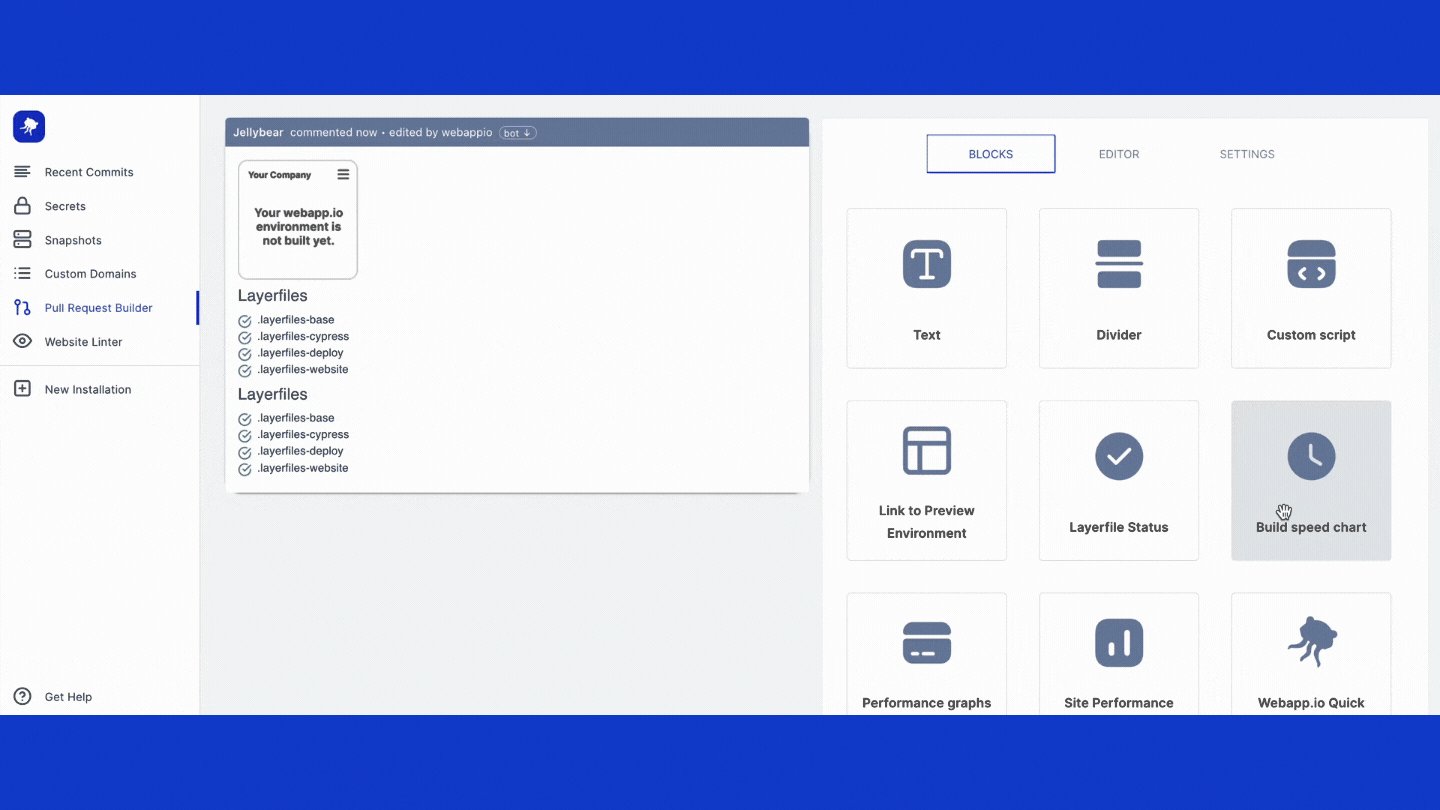
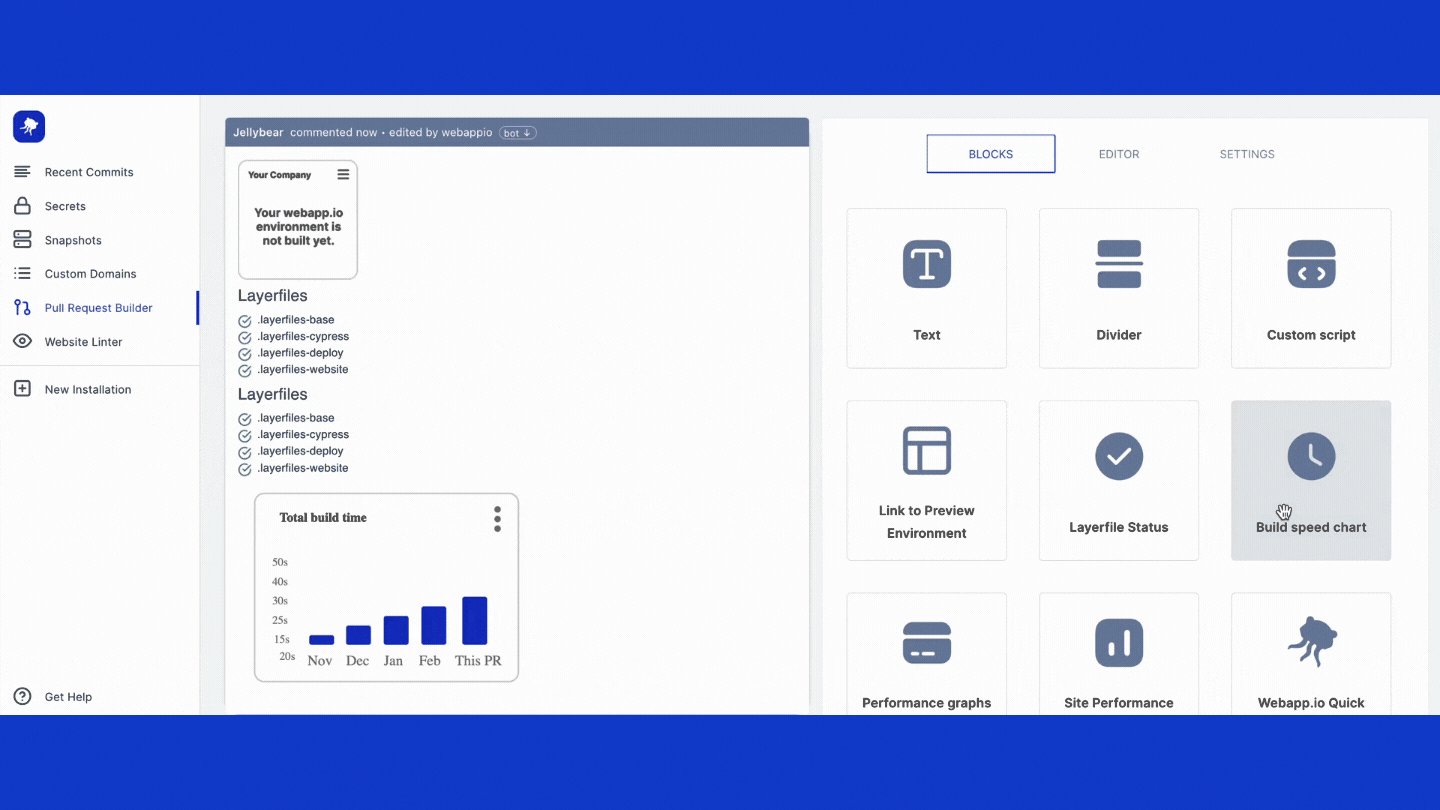
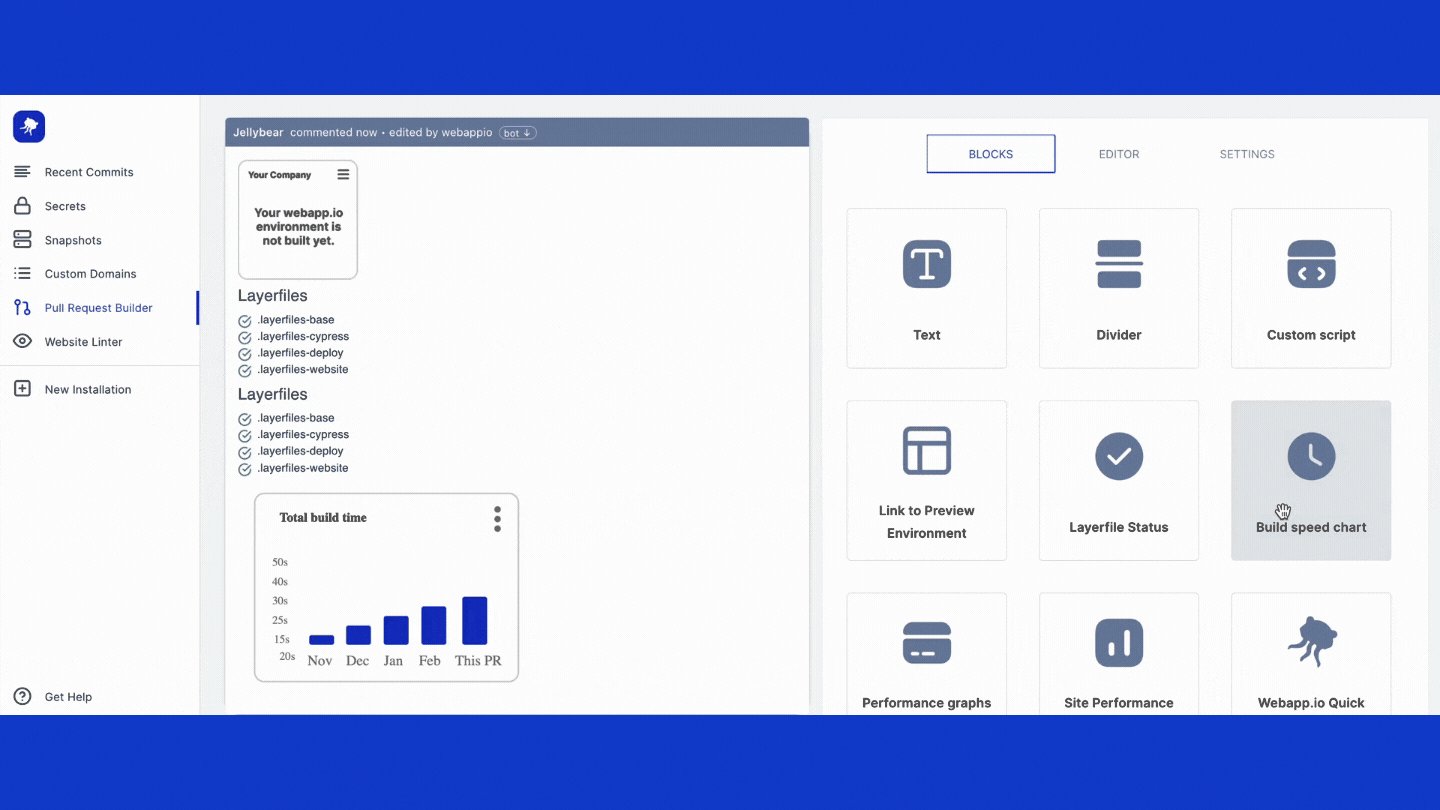
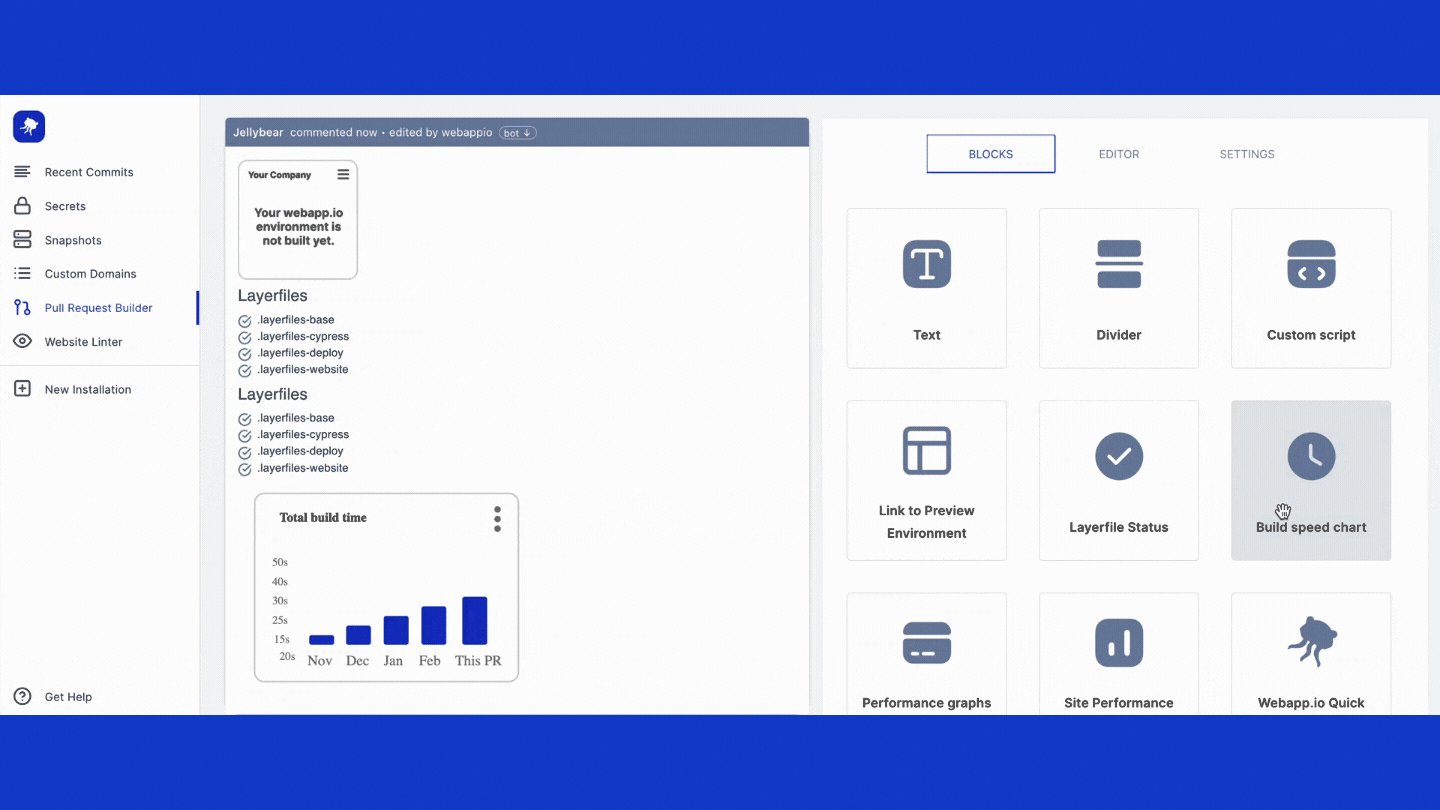
The first noticeable difference from our last launch is the interface polish. Here's a comparison between V1 and V2:


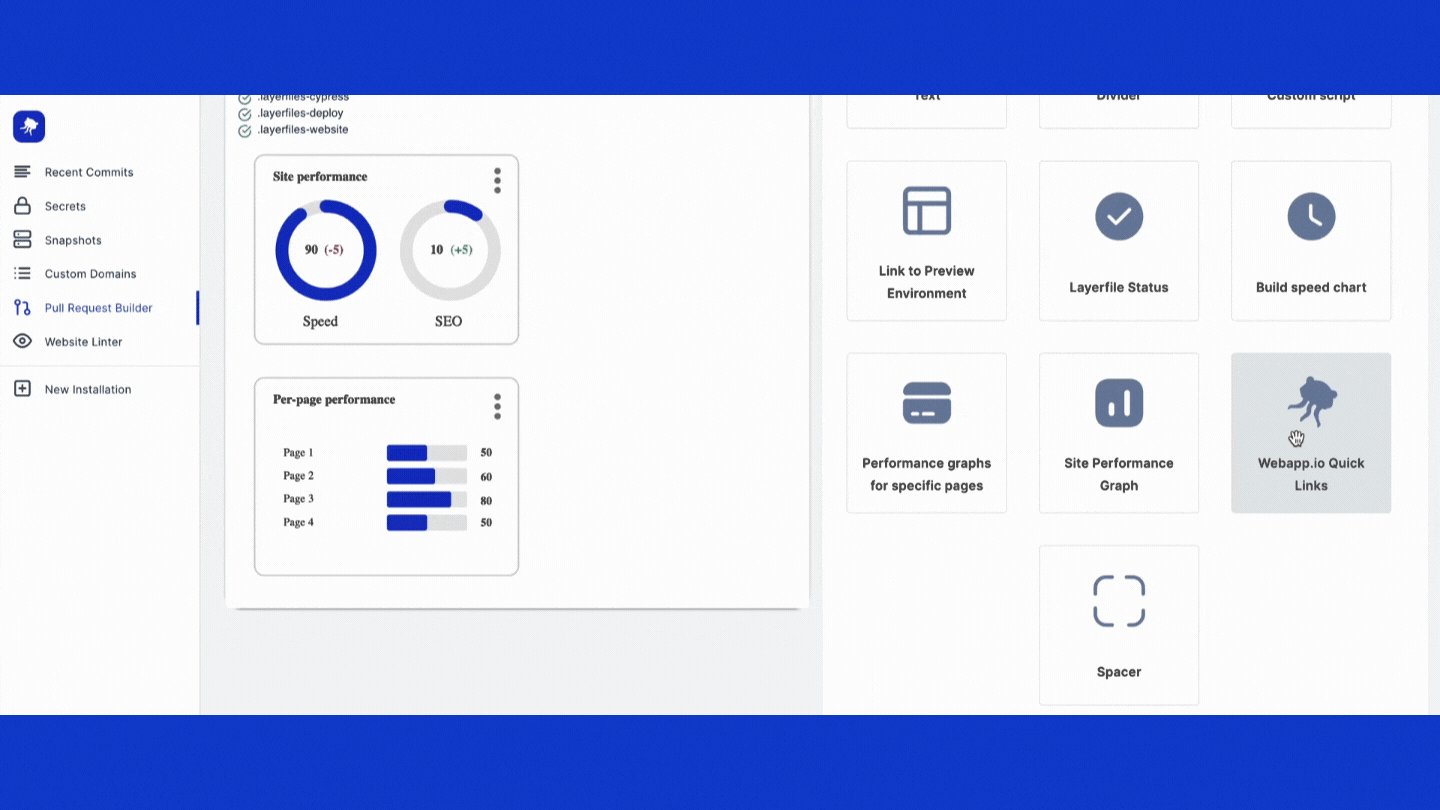
Here's a demo video below of how it works from our engineer, Connor.
What's new in Pull Request Comment Template
- Available for GitLab and Bitbucket: Last launch, it was only available for GitHub. Now, you can access it in GitLab and Bitbucket as well.
- PR Comment option: We also made it possible to decide where you want to put these custom templates in your pull request. You can toggle between putting it as a comment or in the main pull request body. This is why we renamed this feature from "pull request builder" to "pull request comment template" to facilitate a better understanding of this feature.
- Custom script widget: We also added the custom scripts feature that was requests to add things like Cypress status.
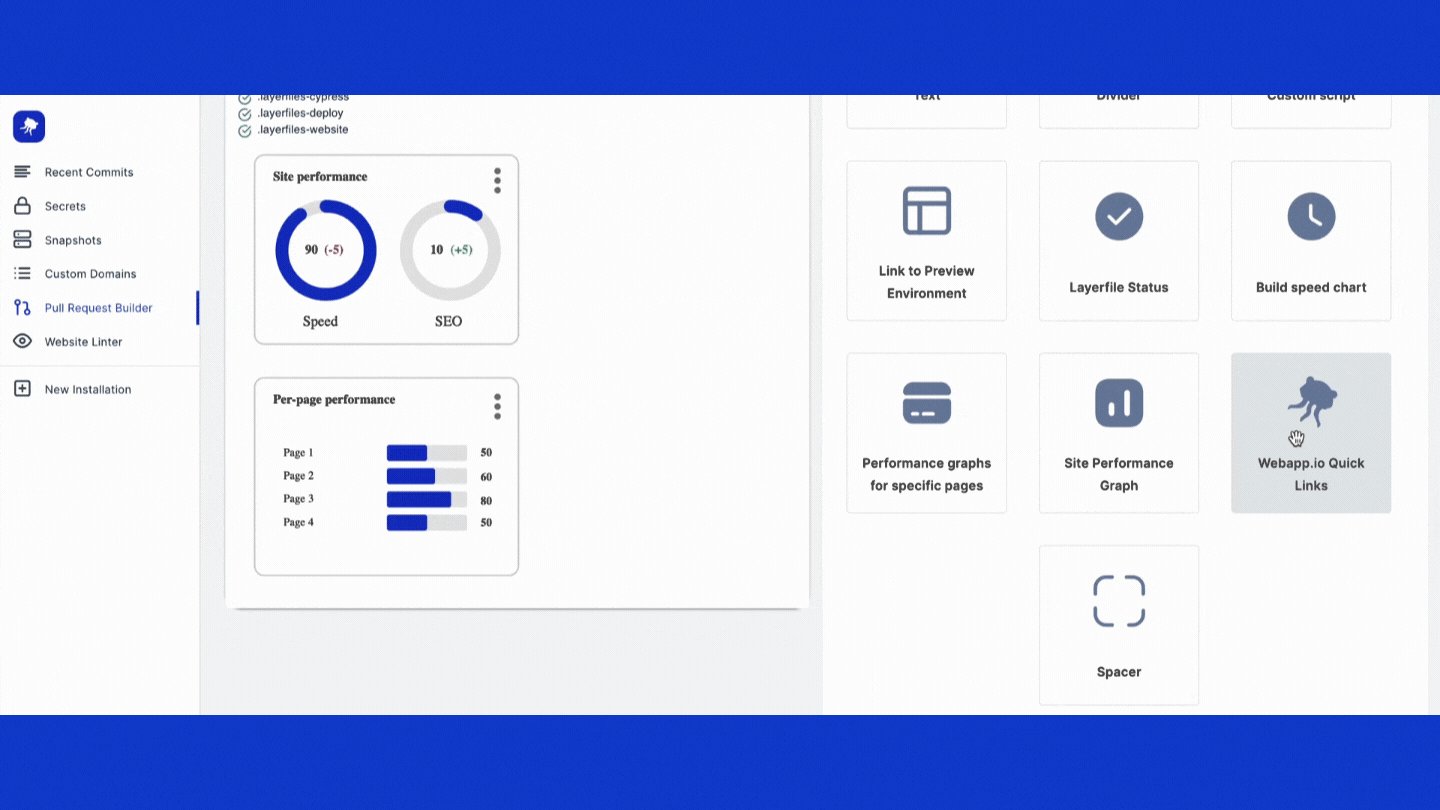
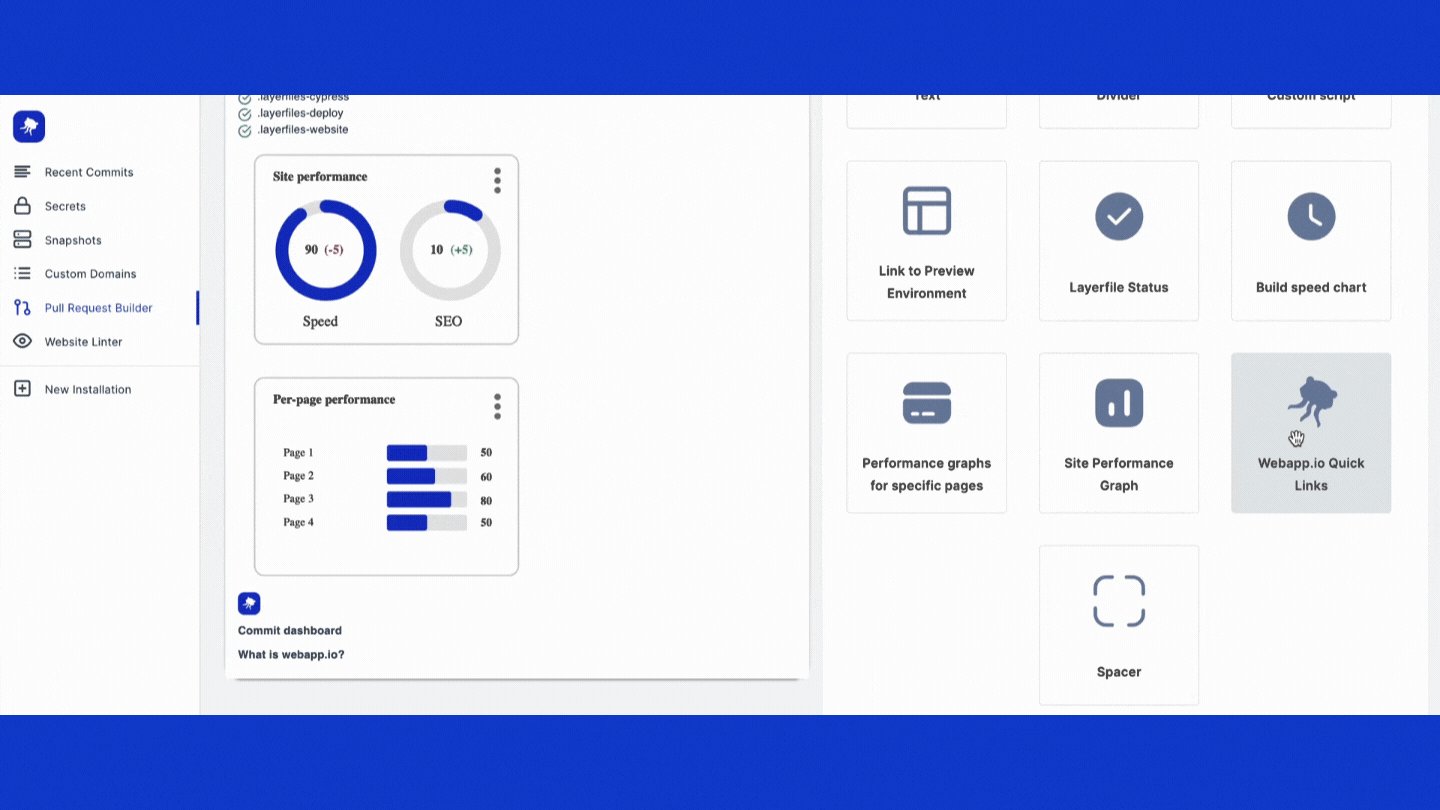
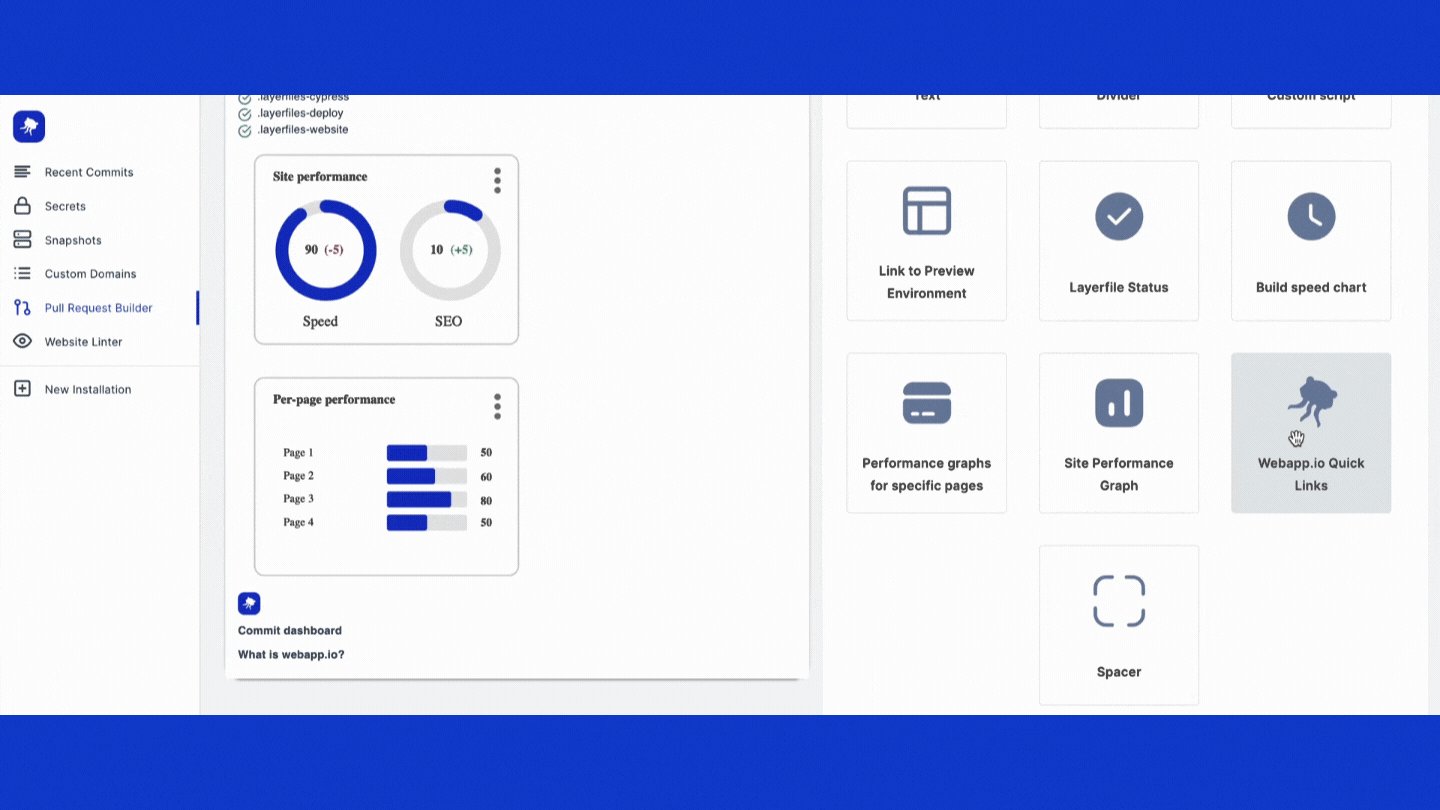
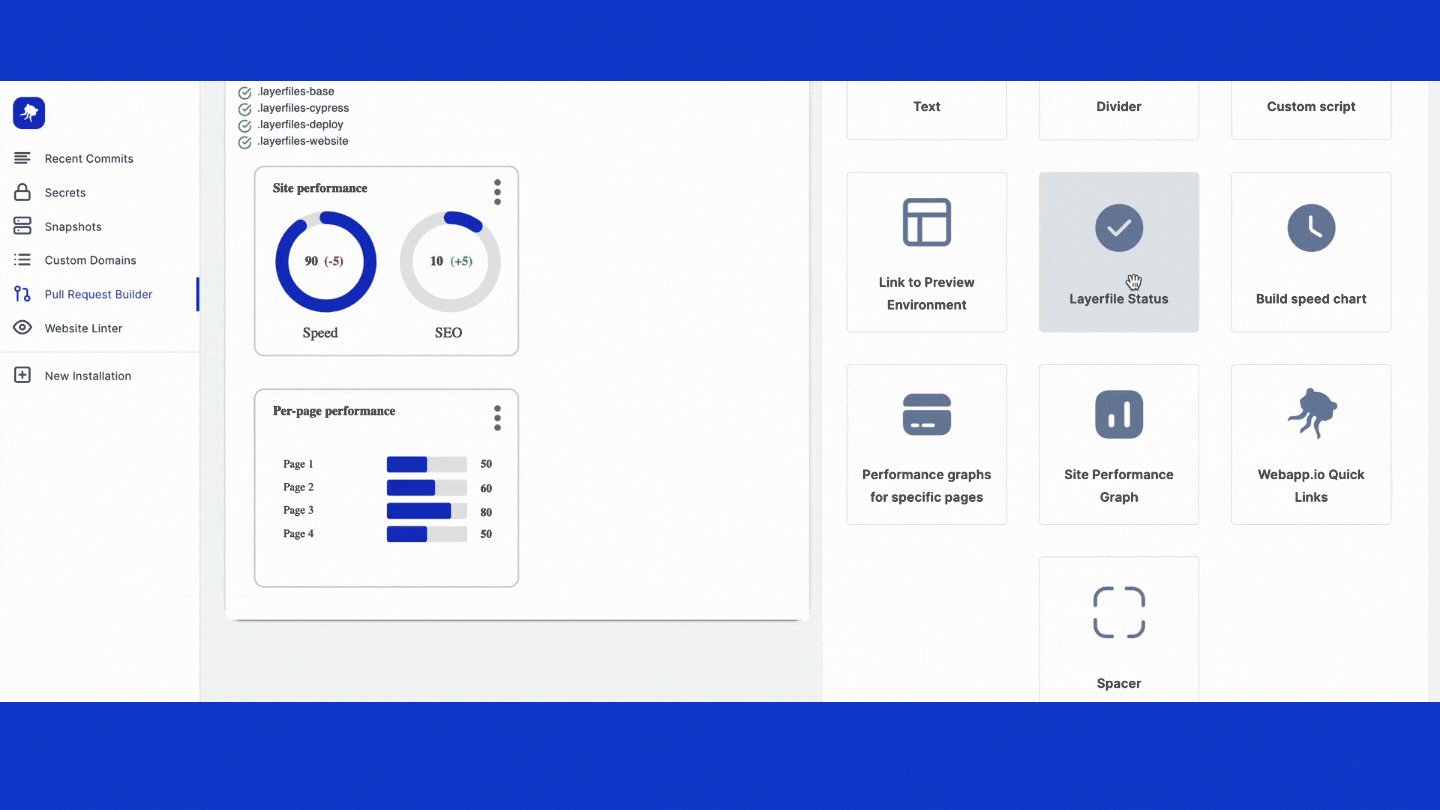
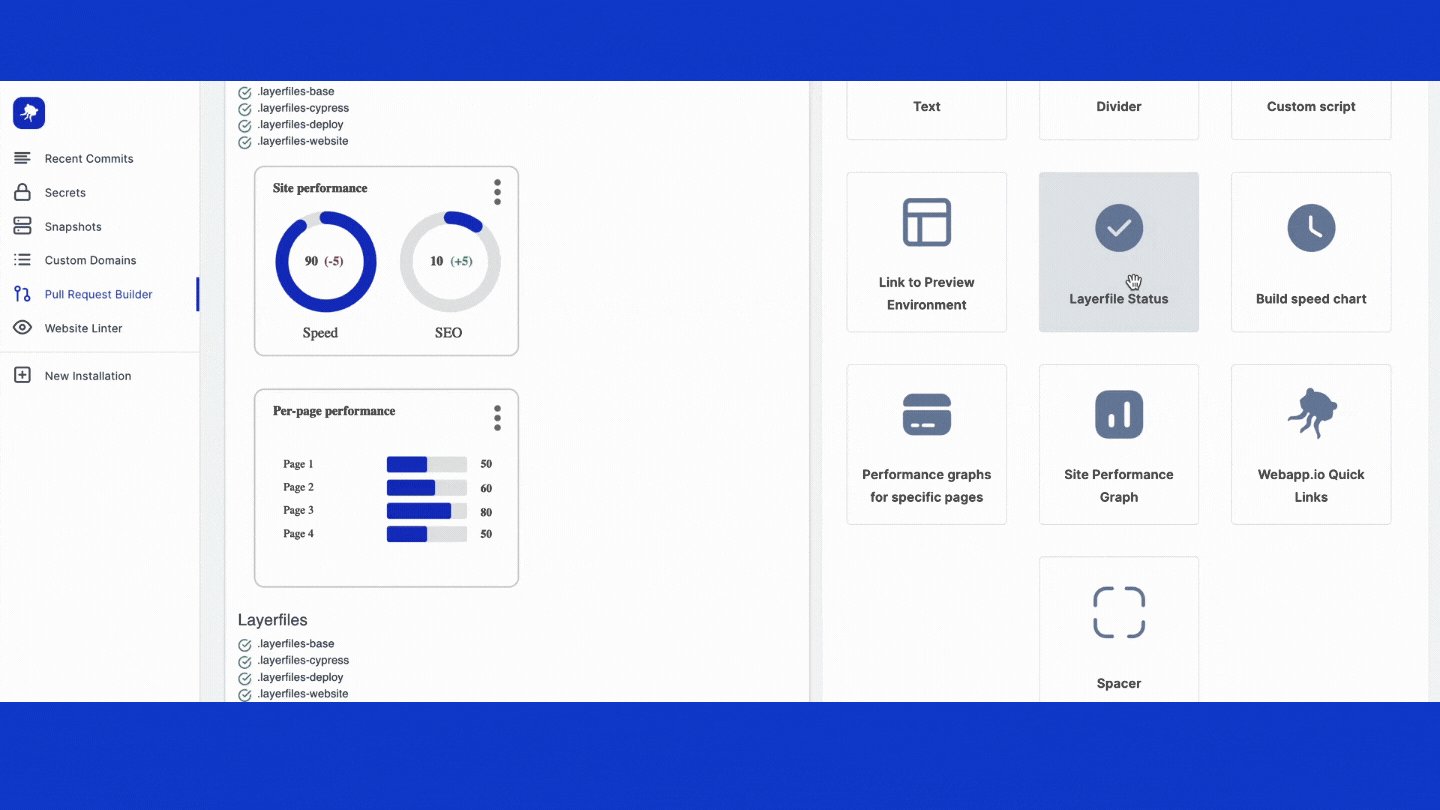
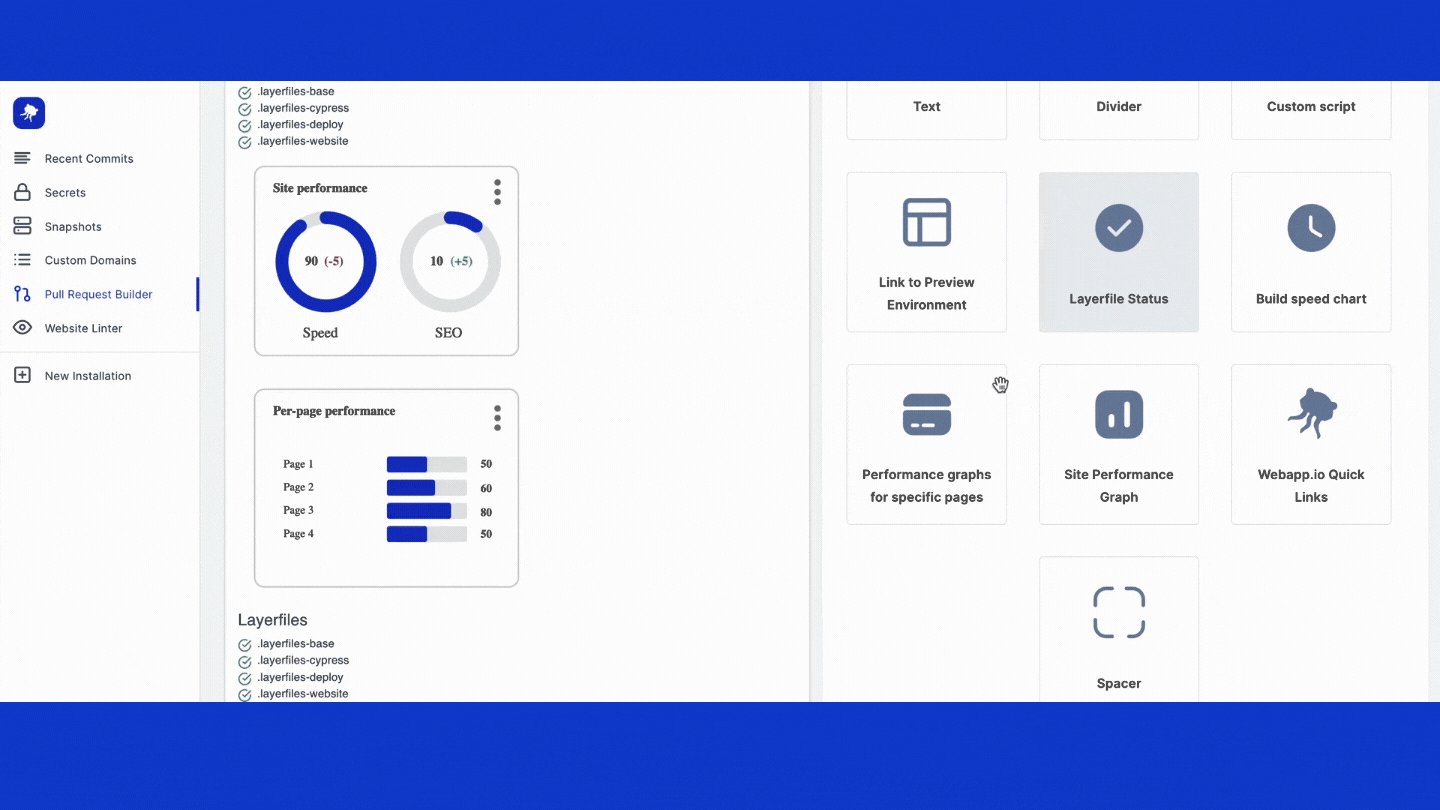
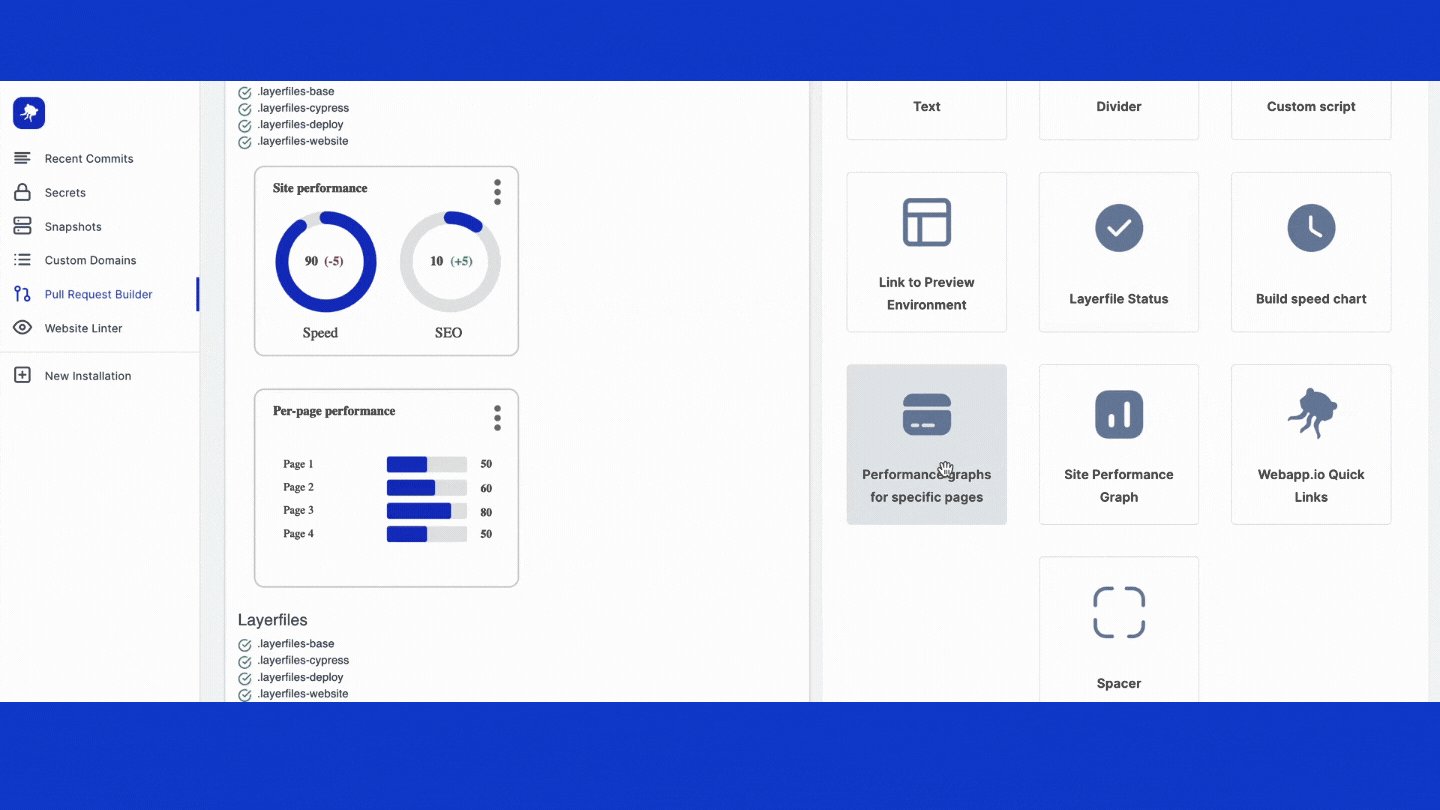
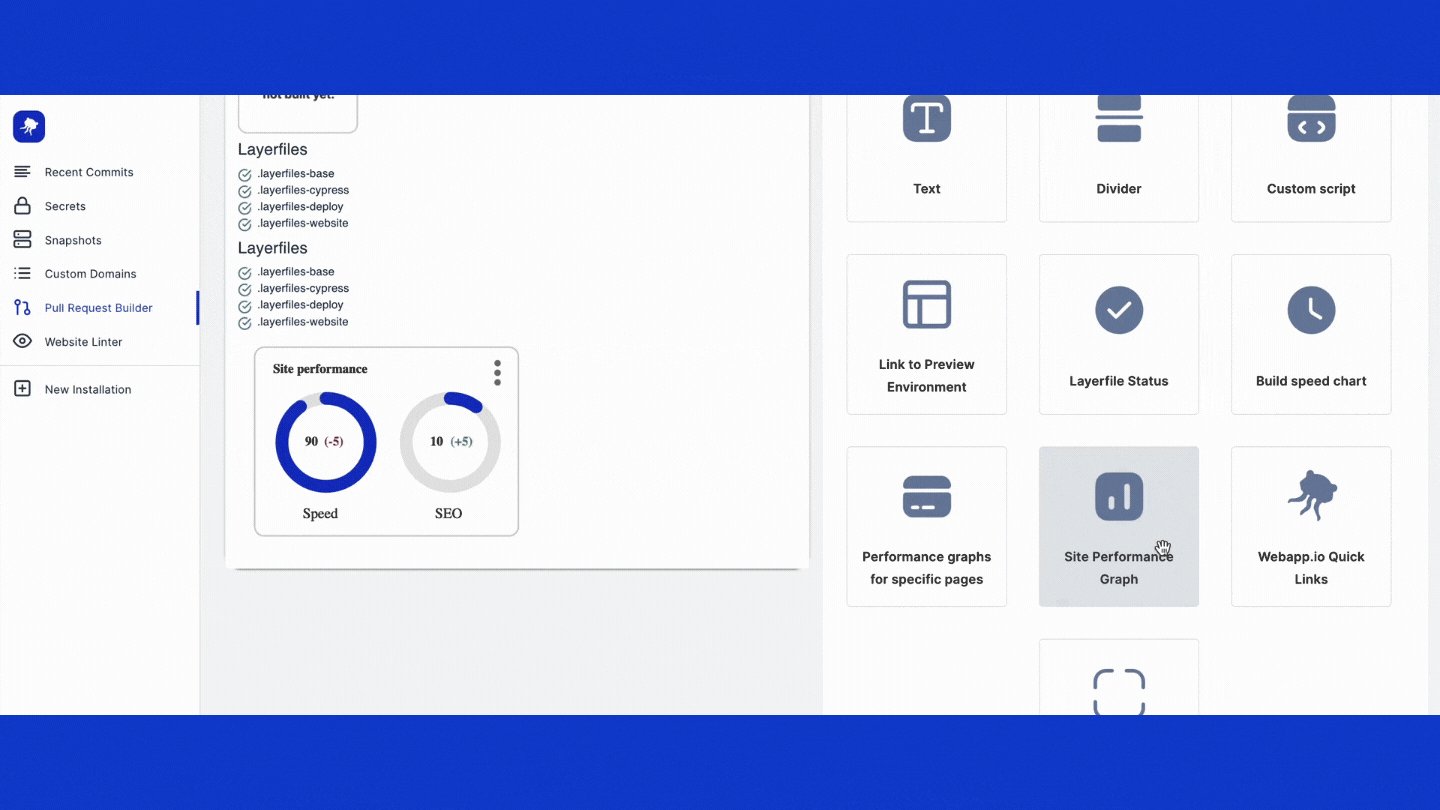
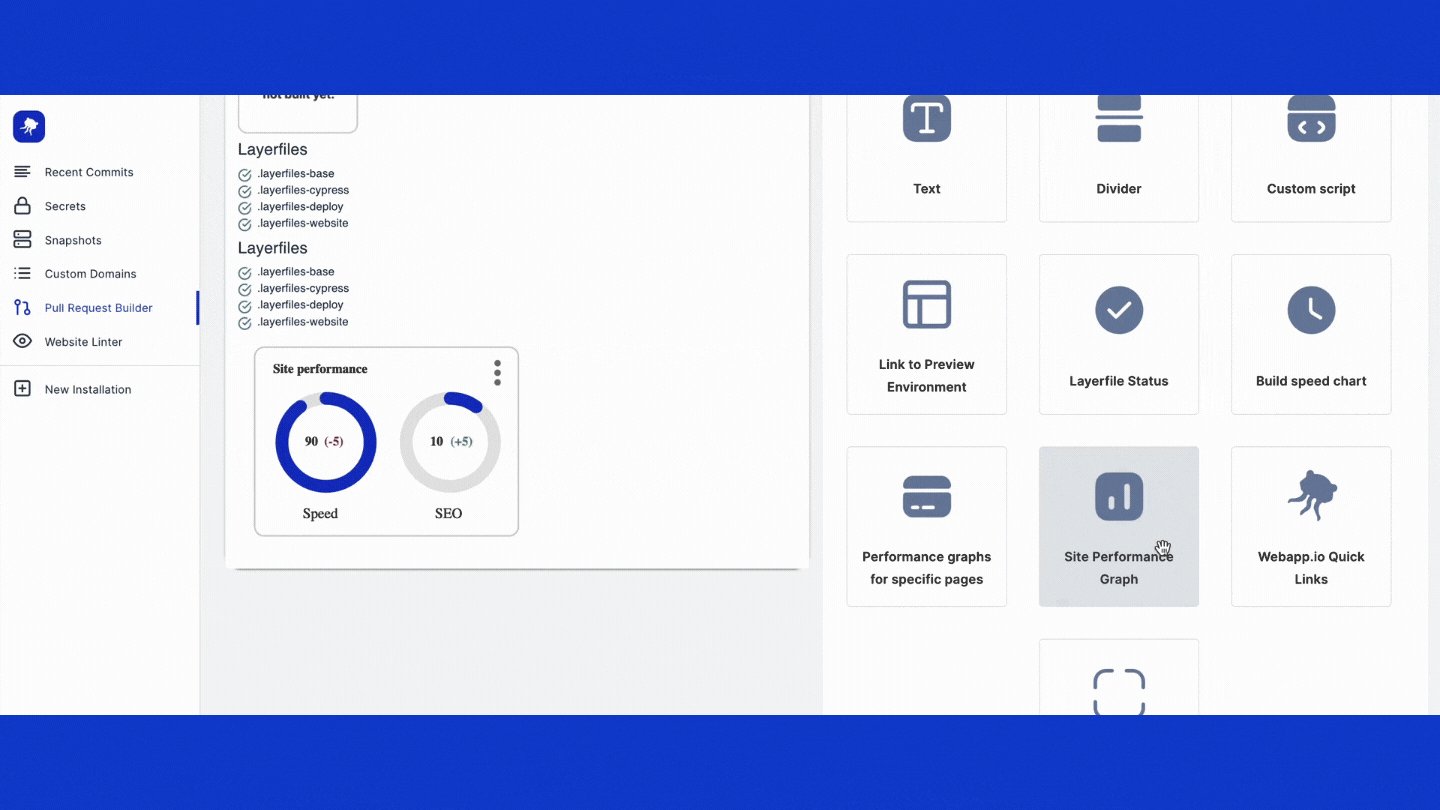
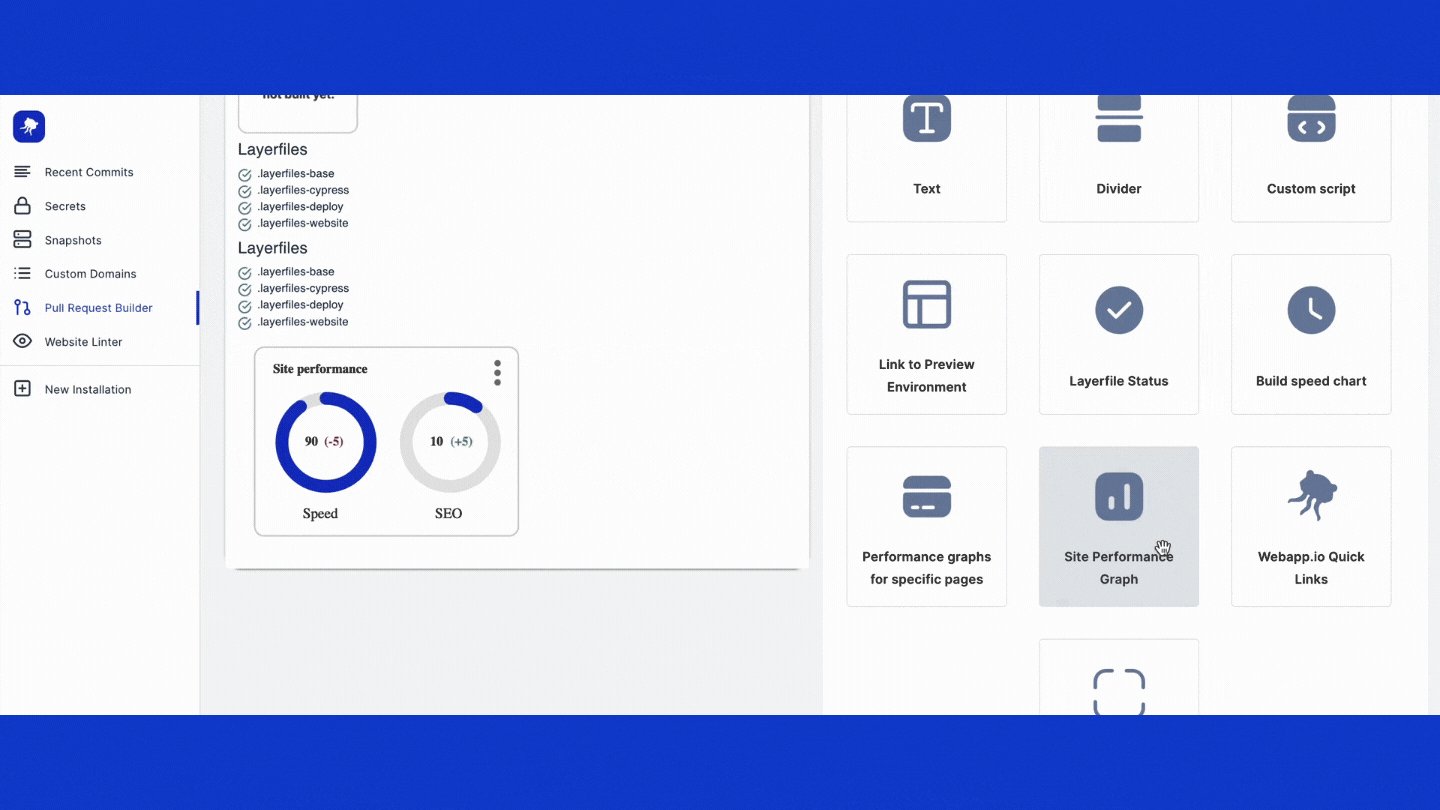
Here are the Pull Request Comment Template widgets we've revamped
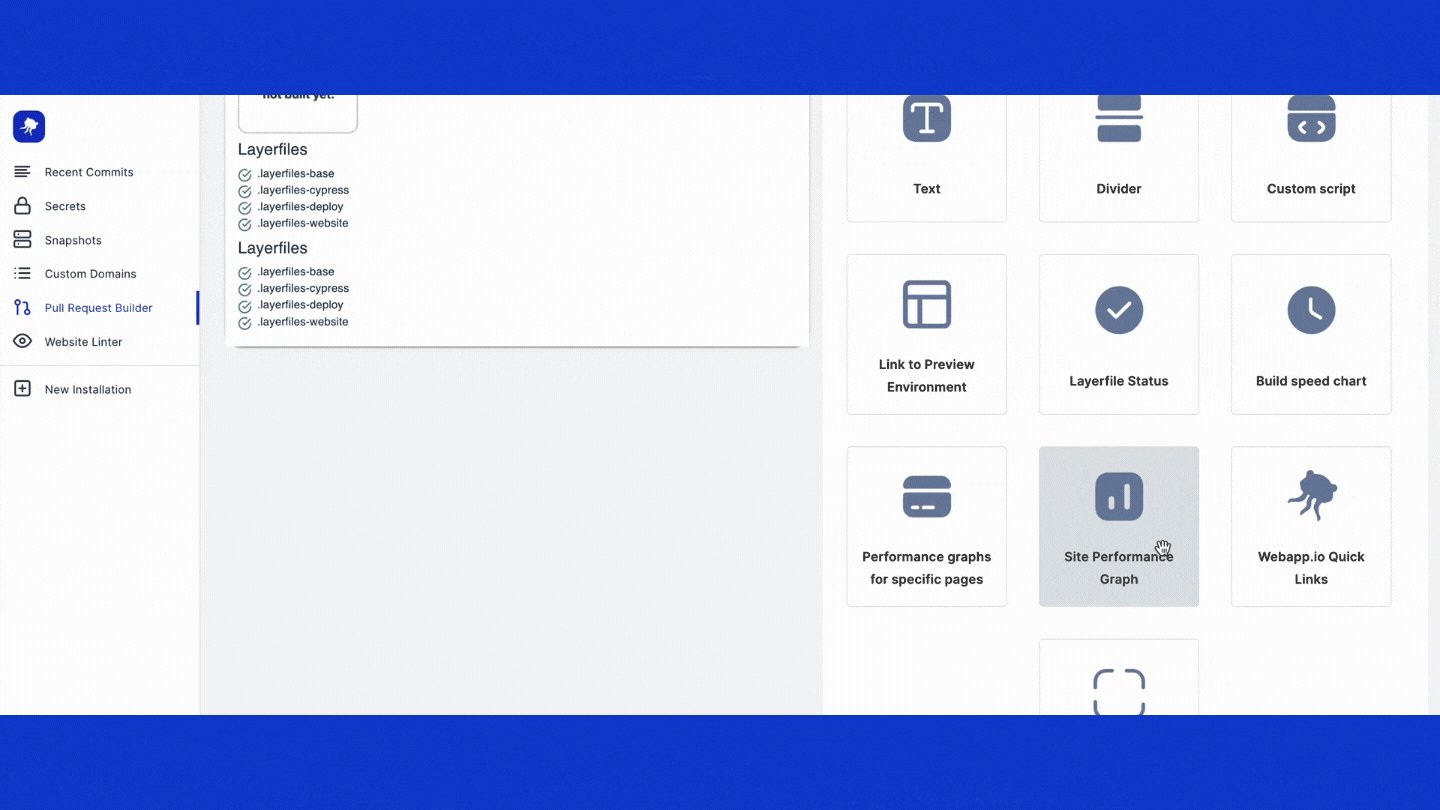
- Webapp.io Quick Links: Directing you to the Webapp.io dashboards in a matter of a click.

2. Layerfile Status: Letting you know which tests have passed/failed.

3. Build Speed Chart: Provides you with the total time of your builds, historically.

4. Site Performance Chart: Provides you with a snapshot of how your site is doing against historic results, by running Google Lighthouse across the website.

The process and challenges of iterating Pull Request Comment Template
The relaunch of Pull Request Comment Template was taken on by our awesome engineers Chen Zhang and Connor MacKenzie. Chen took charge in working on the integration for Bitbucket and GitLab while Connor helped provide further polish to the developer experience (DX) of our drag and drop builder plugins, including the custom script widget to provide further customization options for developers.
Chen from webapp.io shares his experience with the two integrations: "The challenge with Gitlab mainly come from some repositories being self-hosted. We normally differentiate repositories with orgName/repoName as a unique identifier but it would not work for self-hosted gitlab. An organization can have multiple self-hosted gitlab instances therefore "orgName/repoName" is not suitable for a unique identifier. This complicated some of our backend logic but was the easier of the two integrations. As for Bitbucket, they don't support formatting with HTML in their markdown. They only allow very basic syntax. Our Pull Request Comment Template relies heavily on HTML and images which is not as well supported by their markdown. We still wanted to share Bitbucket as a beta integration, but would recommend the other integrations for this reason."
Ready to get started? Sign up and visit the Pull Request Builder tab in the navigation bar to the left.
